






レトロ風RPG フルスクラッチ開発 全コード






レトロゲーム風RPGの全コードを掲載して解説した本です。HTML5+JavaScriptで、ライブラリを使わずにゼロから開発しています。サンプルとして『OheyaQuest』という、マップ自動生成タイプのRPGが付属します。
実際に遊べるRPGを試しながら、その中身を確認できる技術書です。シンプルなコードなので理解しやすいです。
サンプルゲーム『OheyaQuest』の紹介もします。広いマップを自由に旅して、街を回ってアイテムや呪文を集めます。最後は城に行き、闇の王を倒すとクリアです。10分ほどで遊べます。
本書を通して、ゲーム開発の勘所をつかんでいただければと思います。
● 簡略化した目次
第1章 全体像
第2章 HTML、CSS、main.js他
第3章 ゲーム基本関数
第4章 リソース管理関数
第5章 タイトル シーン
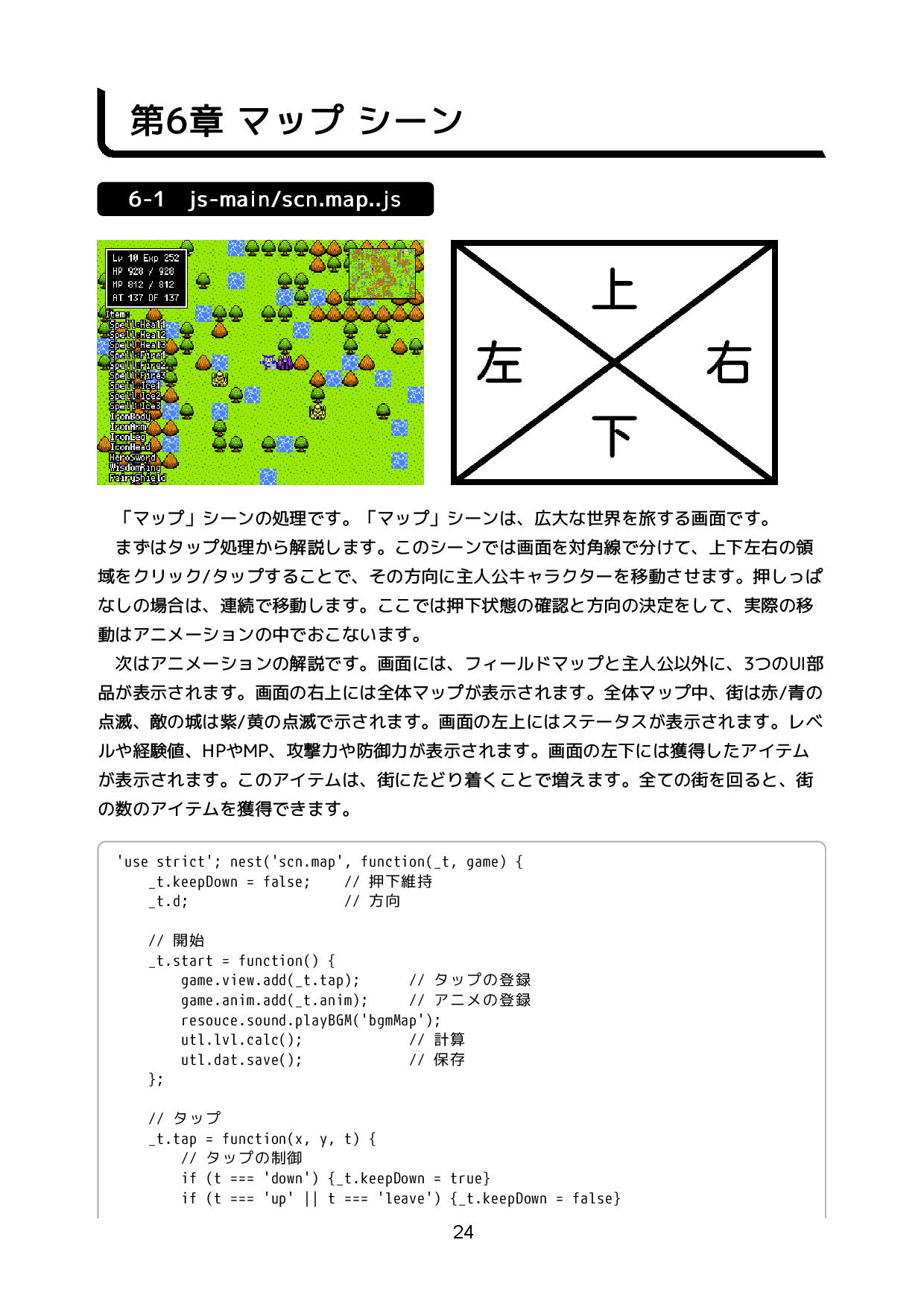
第6章 マップ シーン
第7章 イベント シーン
第8章 バトル シーン
● 詳細な目次
第1章 全体像
・1-1 作るRPGの仕様
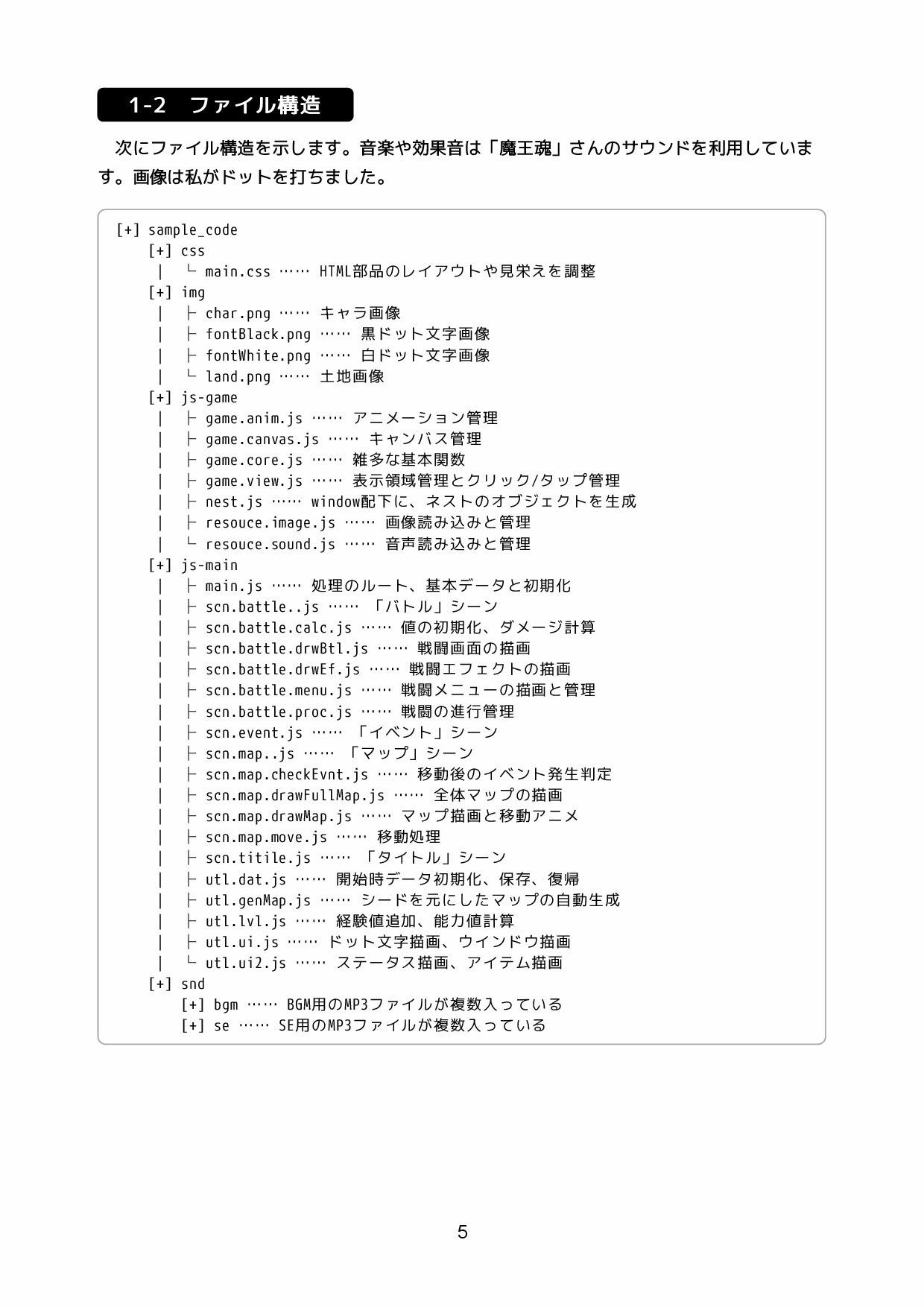
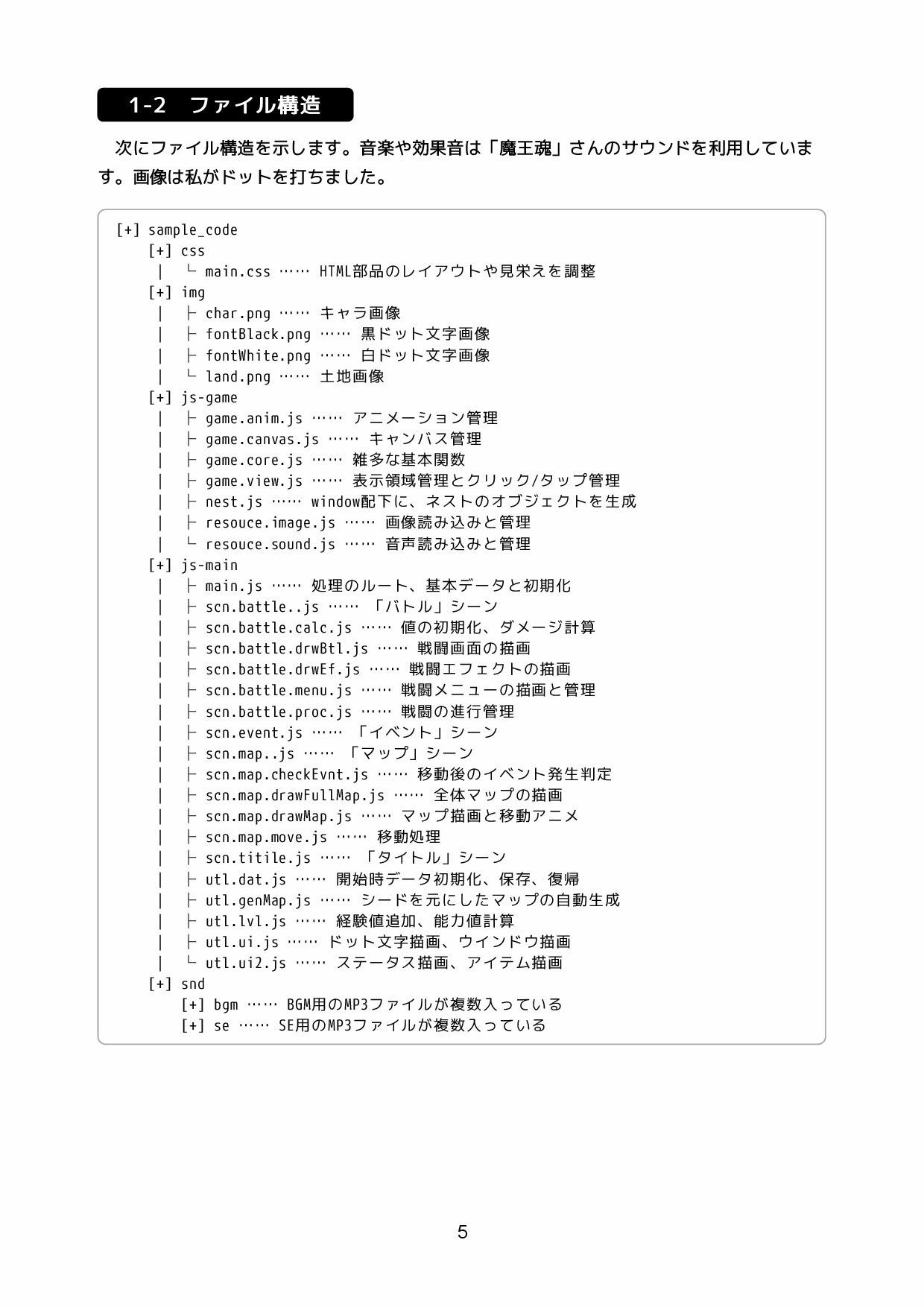
・1-2 ファイル構造
・1-3 大まかな分類
・1-4 js-game/nest.js
・1-5 シーンのファイルの構造
第2章 HTML、CSS、main.js他
・2-1 index.html
・2-2 css/main.css
・2-3 js-main/main.js
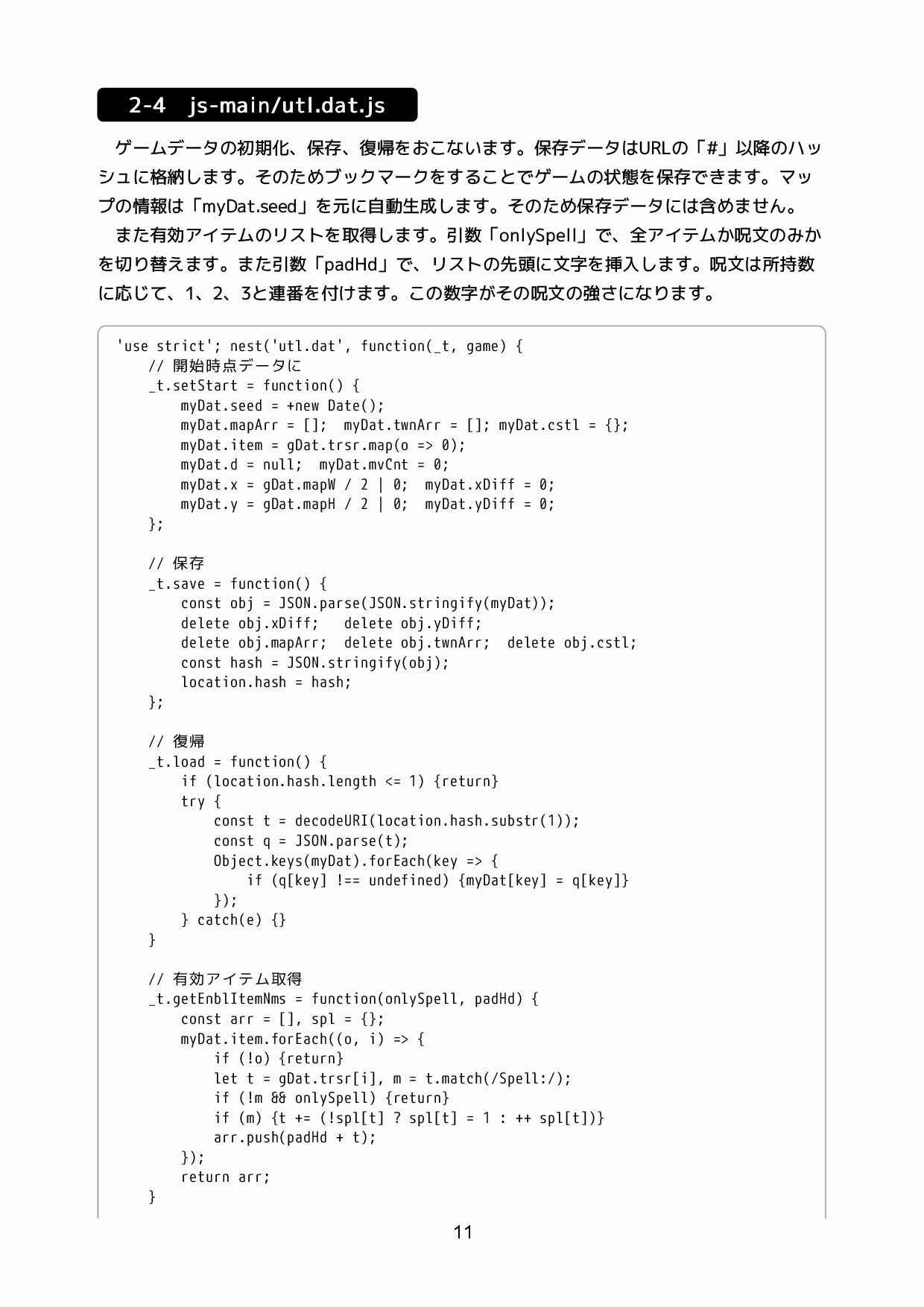
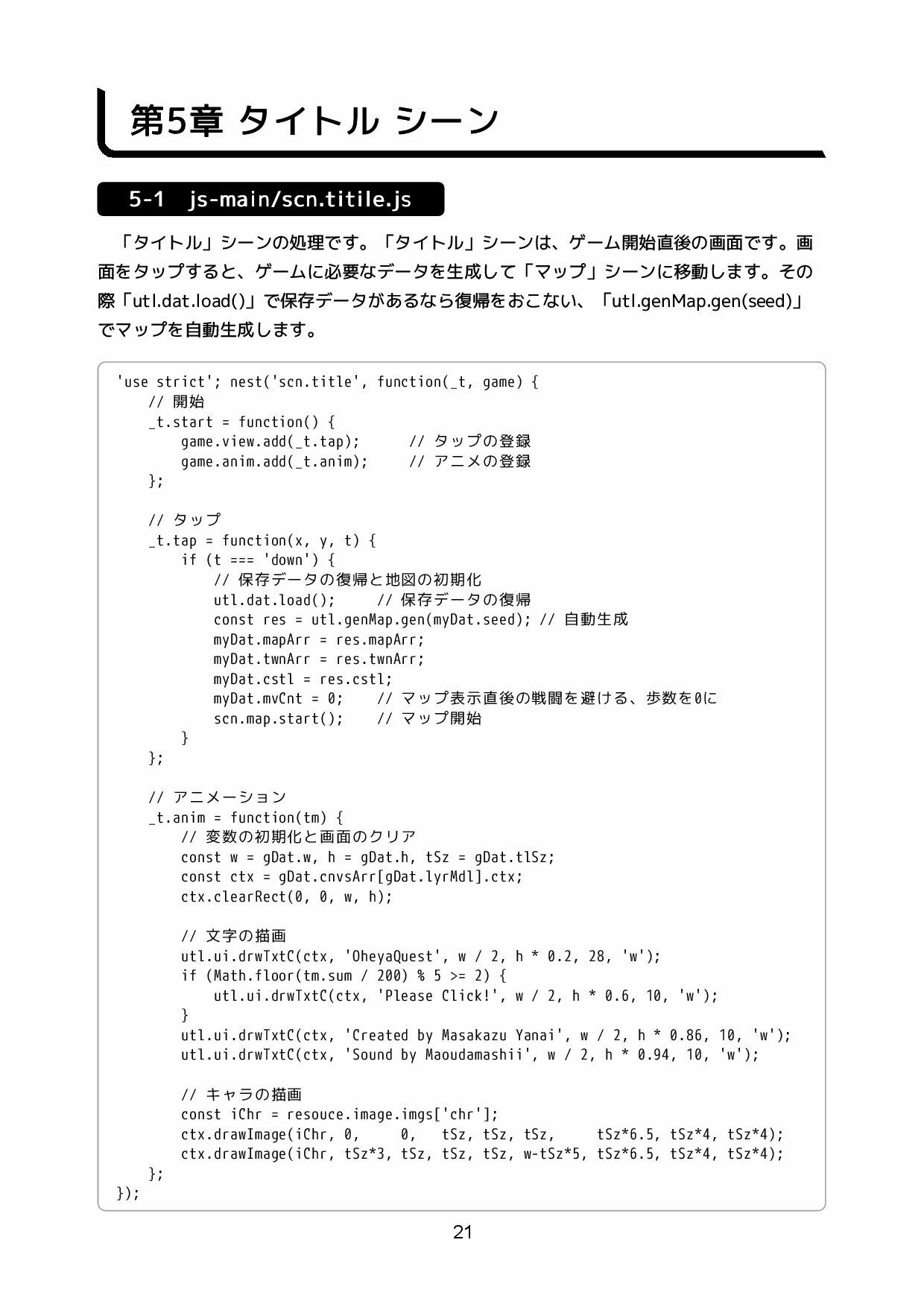
・2-4 js-main/utl.dat.js
・2-5 js-main/utl.lvl.js
第3章 ゲーム基本関数
・3-1 js-game/game.core.js
・3-2 js-game/game.anim.js
・3-3 js-game/game.canvas.js
・3-4 js-game/game.view.js
第4章 リソース管理関数
・4-1 js-game/resouce.image.js
・4-2 js-game/resouce.sound.js
第5章 タイトル シーン
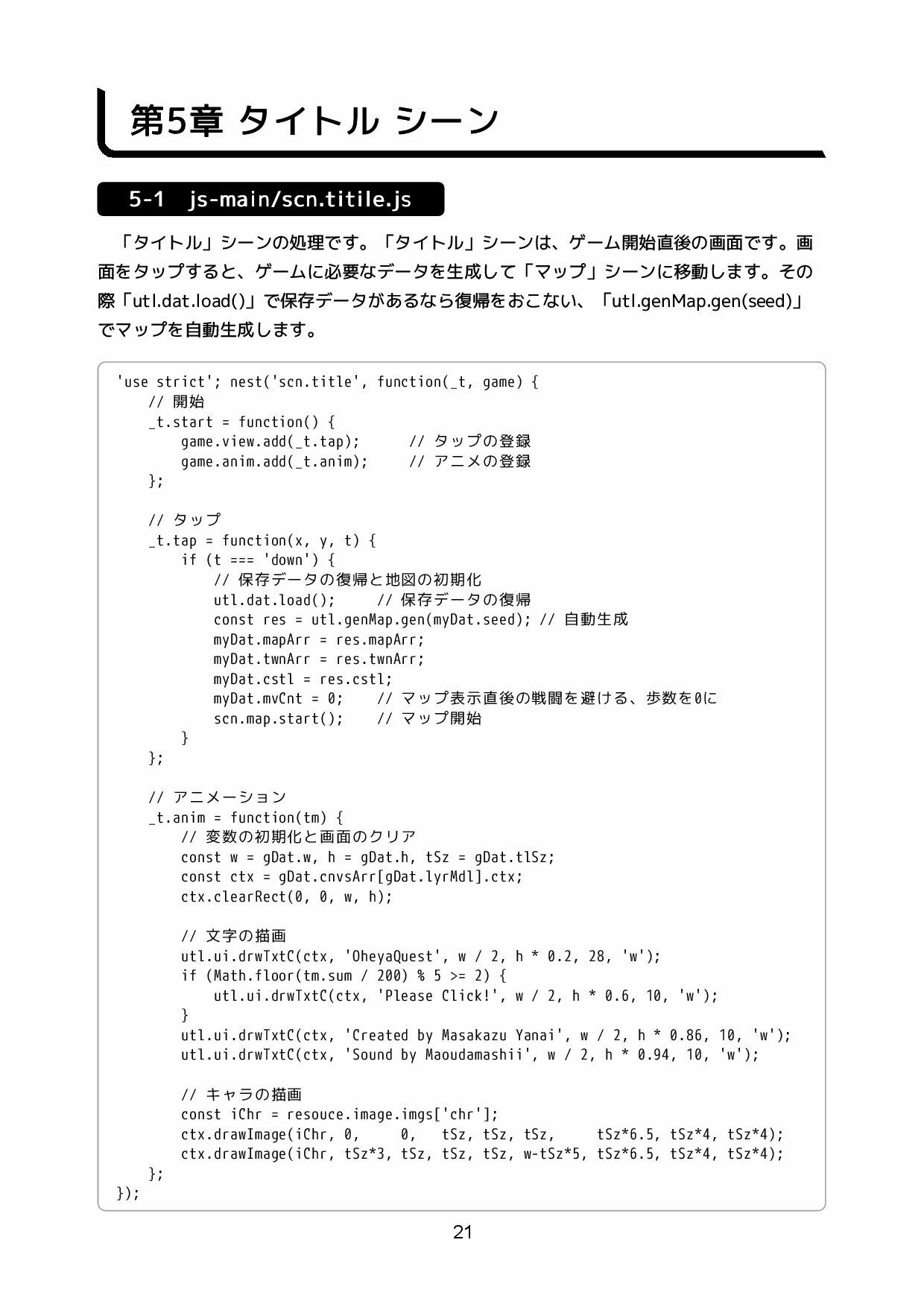
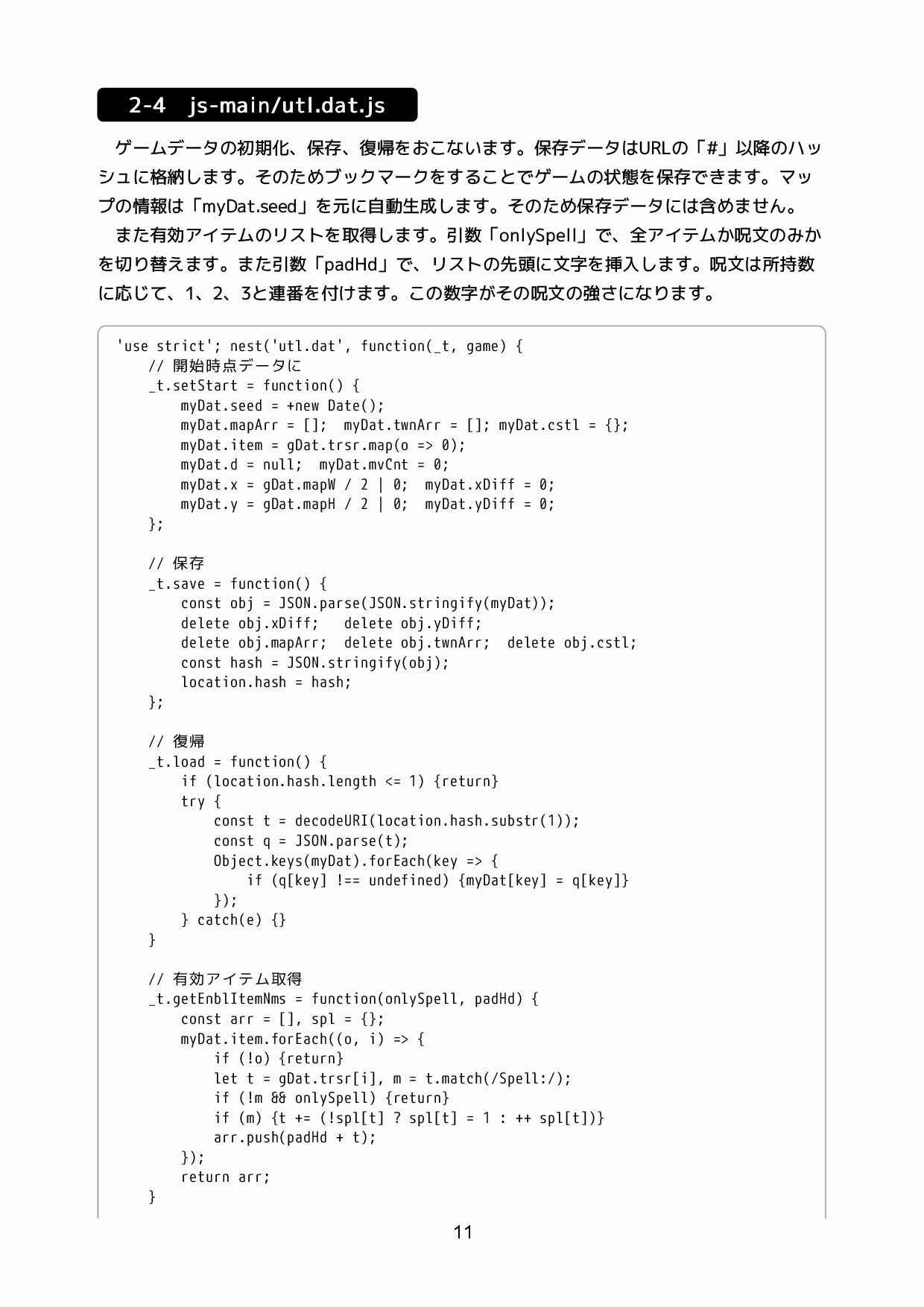
・5-1 js-main/scn.titile.js
・5-2 js-main/utl.genMap.js
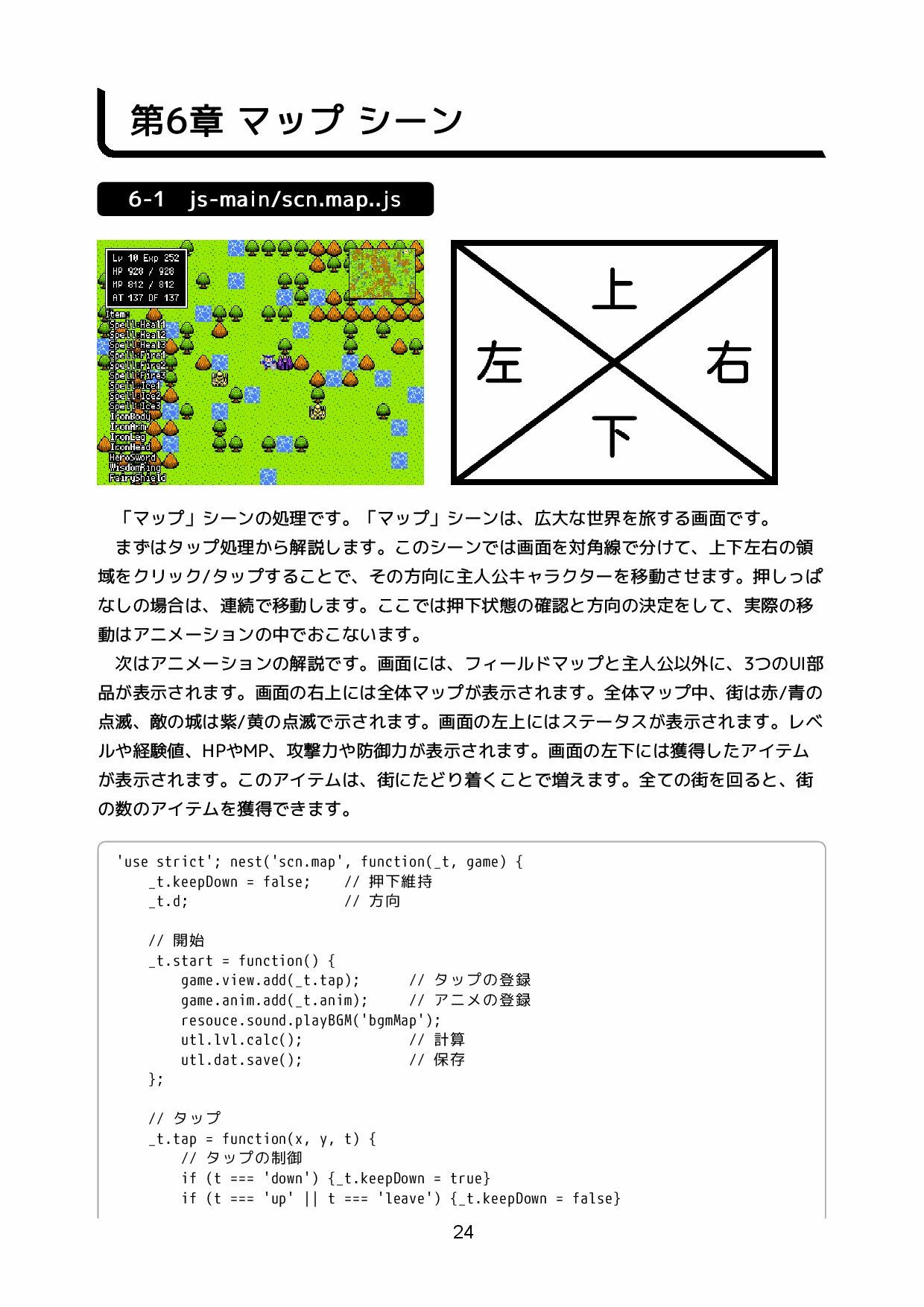
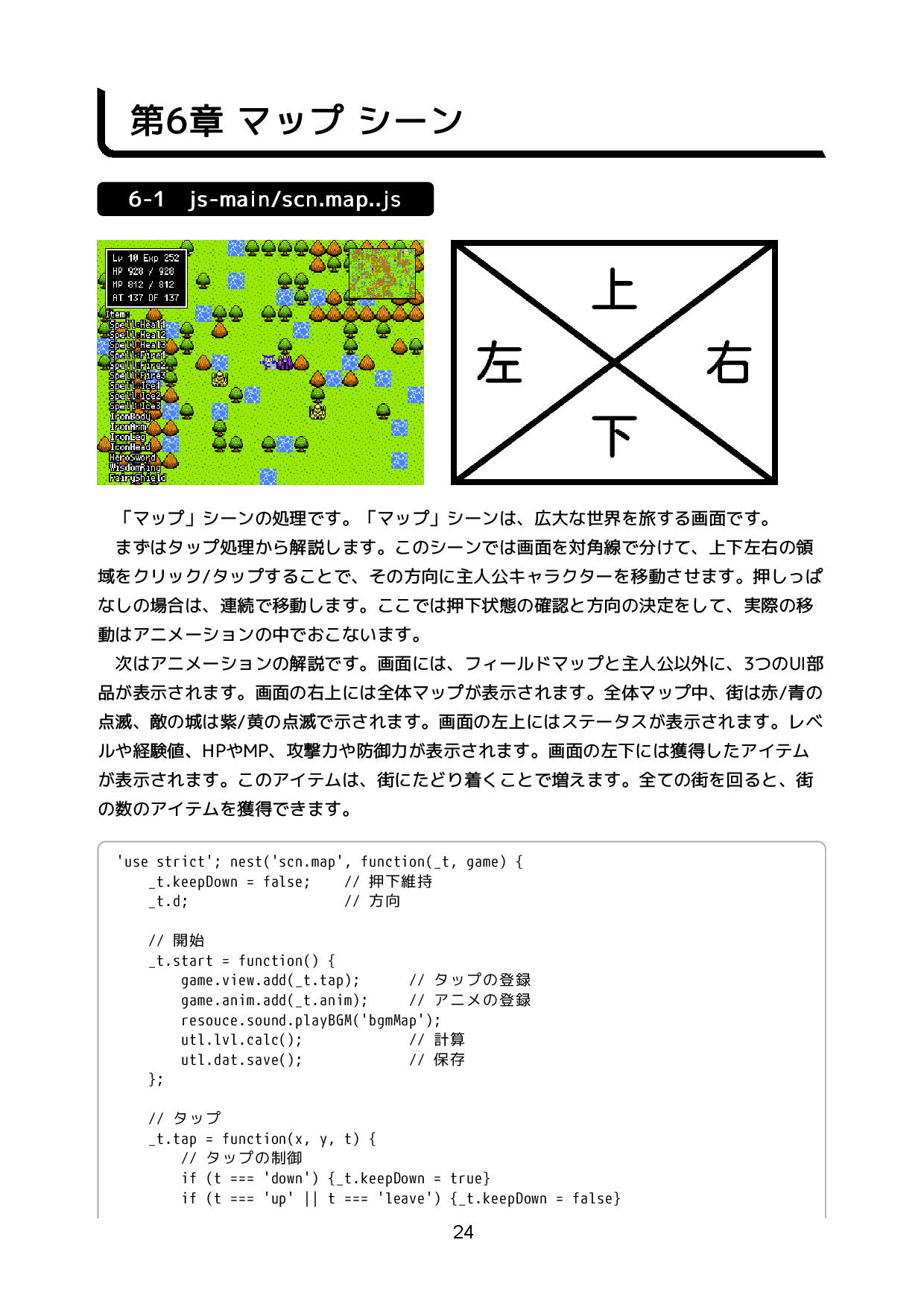
第6章 マップ シーン
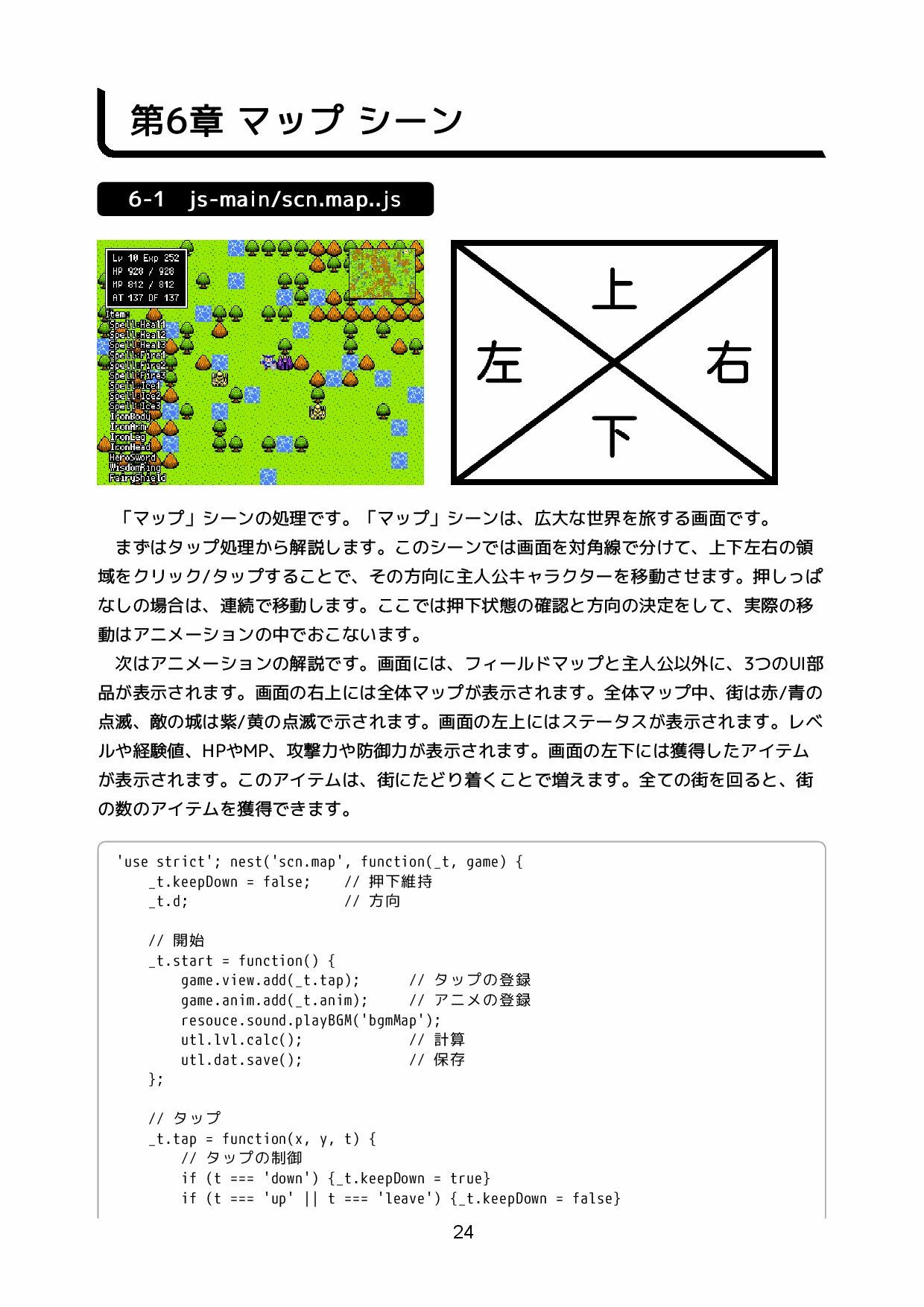
・6-1 js-main/scn.map..js
・6-2 js-main/scn.map.move.js
・6-3 js-main/scn.map.drawMap.js
・6-4 js-main/scn.map.checkEvnt.js
・6-5 js-main/scn.map.drawFullMap.js
・6-6 js-main/utl.ui.js
・6-7 js-main/utl.ui2.js
第7章 イベント シーン
・7-1 js-main/scn.event.js
第8章 バトル シーン
・8-1 js-main/scn.battle..js
・8-2 js-main/scn.battle.calc.js
・8-3 js-main/scn.battle.menu.js
・8-4 js-main/scn.battle.drwBtl.js
・8-5 js-main/scn.battle.drwEf.js
・8-6 js-main/scn.battle.proc.js
Powered by FANZA Webサービス


